プロジェクトページ(寄付・会費)を作成・編集する
このページではプロジェクトページ(寄付・会費)の作成・編集方法について解説します。
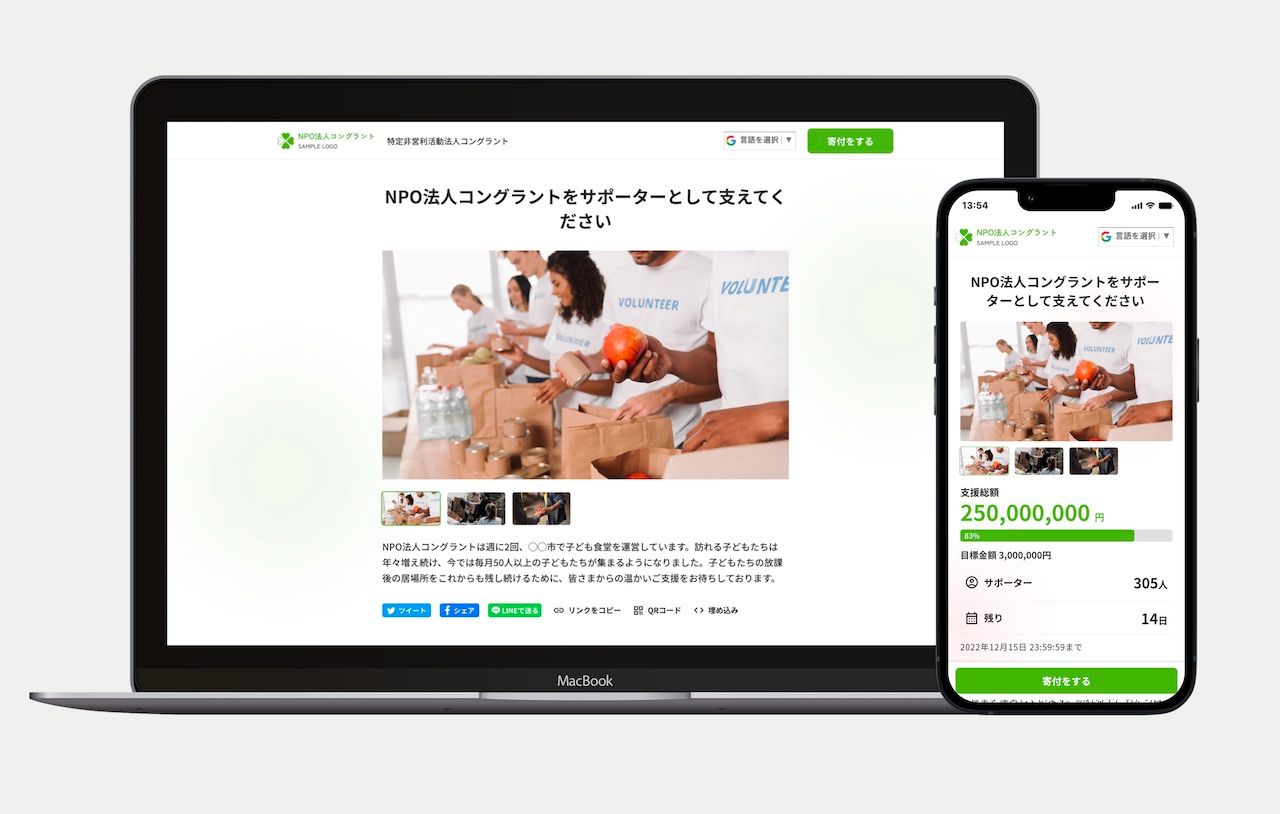
プロジェクトページとはWEB上で公開できる寄付募集ページのことです。コングラントを使えば決済フォームだけではなく、以下のようなプロジェクトページを誰でも簡単に作成できます。

プロジェクト作成の前に
プロジェクトを作成する前に基本設定で公開情報、寄付プランを設定しましょう。
公開情報
プロジェクトページで公開する団体の連絡先やSNSアカウントなどを事前に設定しましょう。

寄付プラン
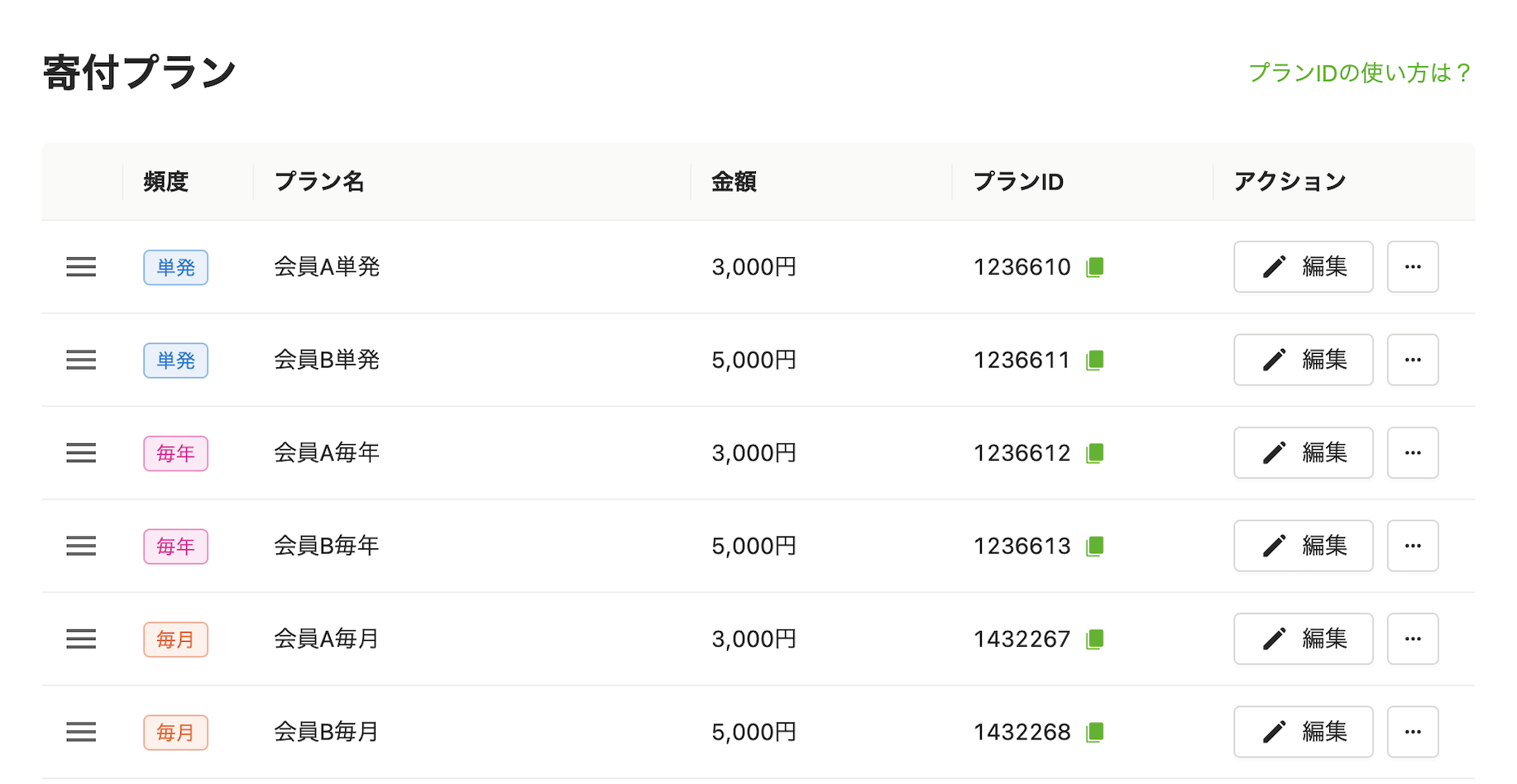
寄付に名称をつけて募集・管理したい場合、寄付プランを事前に設定してご利用ください。

新規作成
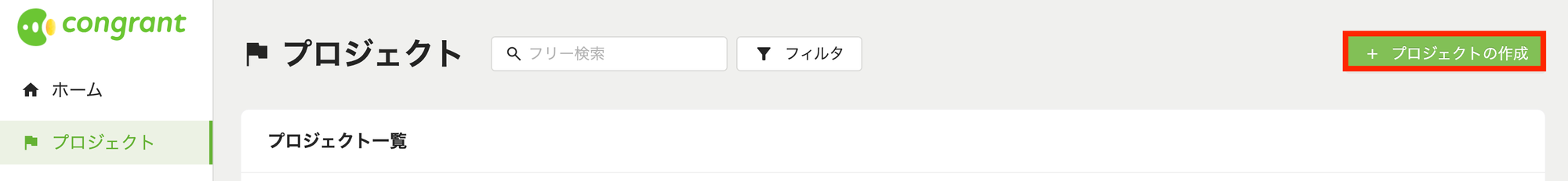
画面左のメニューから「プロジェクト」の画面に遷移し、ボタンから新しいプロジェクトを作成しましょう。

プロジェクトタイプの選択
はじめにプロジェクトタイプを選択します。
決済名目
募集できる決済名目は、標準で寄付・会費とイベント参加費が登録されています。
寄付・会費を募集する場合は、決済名目「寄付・会費」を選択して下さい。

決済名目「イベント参加費」・決済名目の追加について
2024年4月1日のアップデートにより、条件を満たす団体様のみイベント参加費や広告協賛費など寄付・会費以外の非営利活動を行う上で必要な取り組みの決済を募集できるようになりました。
イベント事業収益の決済を募集する場合は、 プロジェクトページ(イベント事業収益の決済)を作成・編集する をご参照下さい。
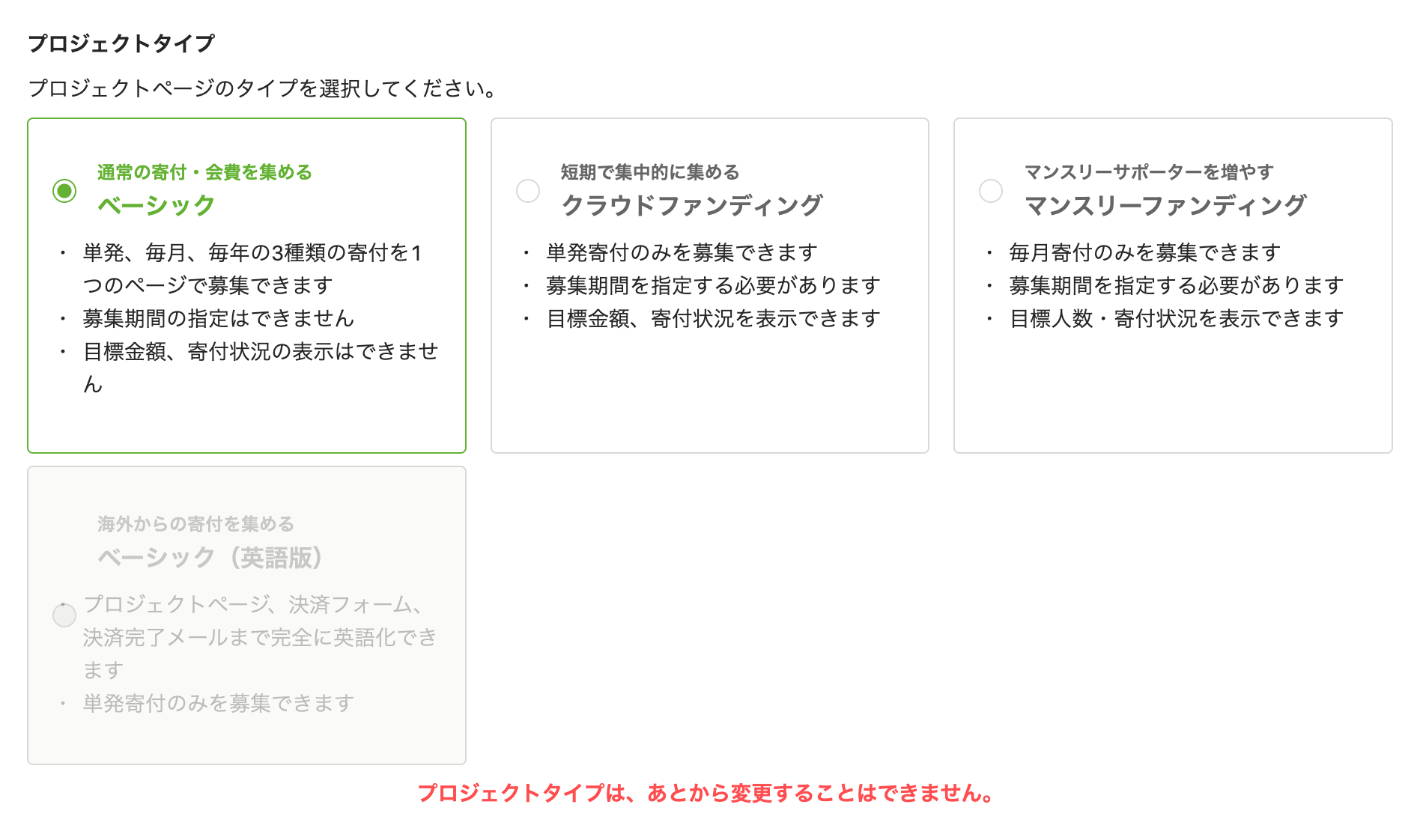
プロジェクトタイプ
決済名目「寄付・会費」を選択後、目的にあわせてプロジェクトタイプを選択しましょう。

ベーシック
通常の寄付や会費を集めるためのプロジェクトです。
単発、毎月、毎年の3種類の募集を一つのプロジェクトページで募集できます。
クラウドファンディング
短期間で集中的に寄付を集めるためのプロジェクトです。
プロジェクトページに表示する募集期間と目標金額を設定する必要があります。
コングラントはAll-IN形式のため目標金額に達しなくても寄付金をお振込みいたします。
マンスリーファンディング
マンスリーサポーターを集中的に増やすためのプロジェクトです。
毎月の寄付のみ募集でき、募集期間と目標人数を設定する必要があります。
コングラントはAll-IN形式のため目標人数に達しなくても寄付金をお振込みいたします。
| 募集できる寄付の種類 | 募集期間の指定 | 目標金額・人数の表示 | 達成状況の表示 | |
|---|---|---|---|---|
| ベーシック | 単発/毎月/毎年 | ❌ | ❌ | ❌ |
| クラウドファンディング | 単発 | ⭕️(必須) | ⭕️(必須) | ⭕️ |
| マンスリーファンディング | 毎月 | ⭕️(必須) | ⭕️(必須) | ⭕️ |
作成時に選んだプロジェクトタイプは後で変更ができません。
間違えた場合は、削除して新しく作り直してください。
クラウドファンディング・マンスリーファンディングの終了後、受付期間を延長し同じプロジェクトページ (URL) で再度寄付募集をすることは出来かねます。
そのため、ページを複製して新たにクラウドファンディング・マンスリーファンディングのプロジェクトページを作成いただくようお願いいたします。
同じ内容で寄付募集をする場合でもページを公開するには審査が必要となりますのでご注意下さい。
プロジェクトの編集
自動保存はされません。右上の保存ボタンからこまめに保存してください。
絵文字や環境に依存する文字は正しく表示されない可能性がございます。
プロジェクト編集ページは、基本設定・ページ編集・フォーム編集・詳細設定・コース(クラウドファンディングのみ)のタブに分かれています。

基本設定
ページのタイトルやテーマカラー、目標金額・人数などの設定を行えます。
項目名の左に*がついているものは必須項目です。
| ページタイトル* | 簡潔でわかりやすいタイトルを設定してください。 (80文字以内) 支援者様がプロジェクトページを閲覧するデバイス(PC・スマートフォン)により見え方が異なりますので、ページタイトルにはスペースを入れて改行しないことを推奨しております。 |
|---|---|
| 概要文* | 団体や活動の紹介、寄付金の使い道などを簡単にまとめてください。 (600文字以内) |
| トップ画像* | プロジェクトページのトップに表示される画像を3枚まで登録できます。 画像のアップロード後、画像の表示したい範囲に枠をあわせボタンを クリックして下さい。 推奨形式: • JPG、PNG • 横1280×縦720px(比率16:9) |
| ボタンテキスト* | 寄付ボタンのテキストを変更できます。 |
| テーマカラー* | プロジェクトページのテーマカラーを変更できます。 表示されている色から色を選んでください。 こちらで選択したテーマカラーの透明度10%がプロジェクト編集・活動報告編集のハイライトカラーになります。 |
| プロジェクトの目標値 | 管理画面のダッシュボード(2024年リリース予定)に表示されます。 目標進捗の確認のためにご活用ください。 |
| 目標金額* | クラウドファンディングの目標金額です。 プロジェクトページに表示されます。 ⚠️受付開始後は変更できません。 |
| 目標人数* | マンスリーファンディングの目標人数です。 プロジェクトページに表示されます。 ⚠️受付開始後は変更できません。 |
ネクストゴール | ネクストゴールを設定できます。 受付開始後も変更ができます。 ネクストゴールは目標金額達成後にプロジェクトページに表示されます。 |
| 受付開始日時 | プロジェクトページの公開審査完了後、弊社にてページを公開いたします。 受付開始日時より前にページが公開されても、受付開始日時まで寄付ボタンはクリックできません。 寄付の受付開始日時より前に広報したい場合などにご利用ください。 ⚠️ページ自体は公開されます。 プロジェクトページの公開日ではございませんのでご注意下さい。 |
受付期間* | 受付期間を設定できます。 プロジェクトページの公開審査完了後、弊社にてページを公開いたします。 ページを公開しても受付開始日時まではサポーターは寄付ボタンをクリックすることが出来ません。 ⚠️受付開始後は管理画面から受付期間を変更することができません。 受付開始後、受付終了日時の変更が必要な場合はチャットで該当のプロジェクトページのURLと変更後の受付終了日時をご連絡下さい。 クラウドファンディング開始後に目標金額と募集期間を変更できますか? |
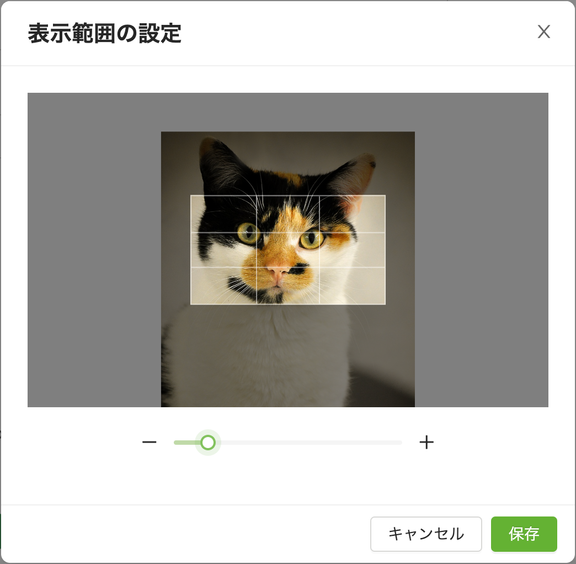
トップ画像の表示範囲設定
選択した表示範囲で切り取られた画像がトップ画像に追加されます。
- プロジェクト編集>基本設定のトップ画像に表示したい画像をアップロード
2. 画像アップロード後、モーダル上で
画像の表示したい範囲に枠を移動させ
ボタンをクリック
※- +のバーを移動させることで画像を
拡大縮小することが出来ます。
⚠️表示範囲を変更したい場合は、 をクリックし画像を削除してから再度操作を行なって下さい。



ページ編集
プロジェクトページの内容を編集できます。
プロジェクトページに記載すべき項目については以下のページをご確認下さい。

プロジェクトページの内容は様々な種類のから構成されています。
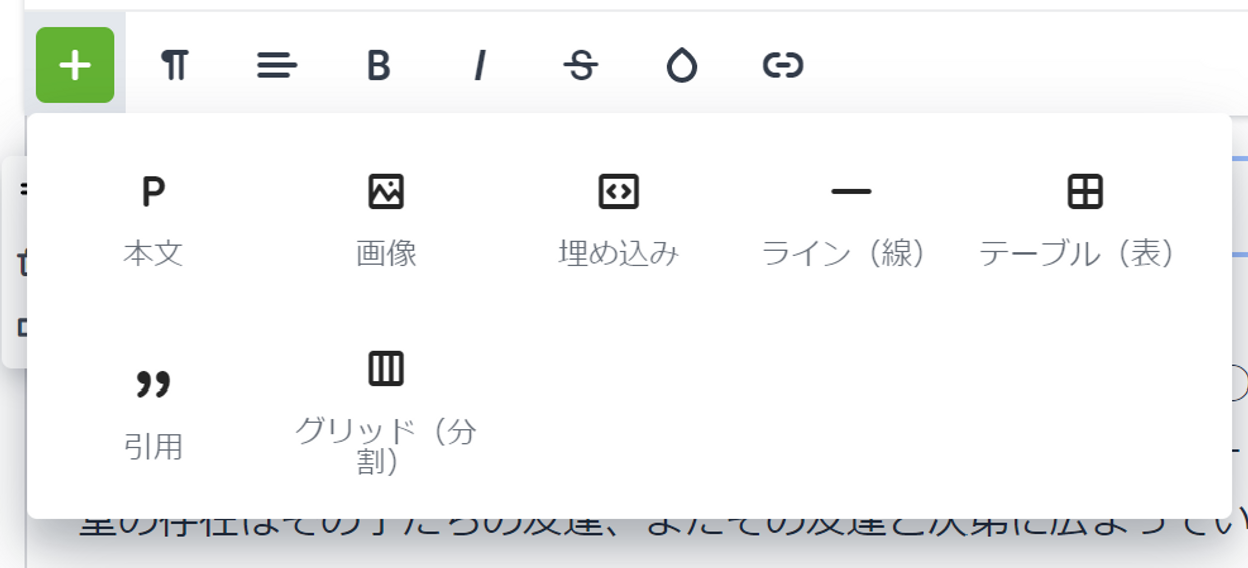
ブロックはエディタの左上のボタンから追加できます。

【ブロックの種類】
| 本文 | 文章の段落を追加します。 段落内の改行は+で対応可能です。 |
|---|---|
| 画像 | 写真などの画像を追加します。 2枚・3枚横並びで設置したい場合は、先にグリッド(分割)を選択してください。 |
| 埋め込み | Youtubeなど外部サイトの埋め込みを追加します。 →📖プロジェクトページに動画を載せたい |
| ライン(線) | 区切り線を追加します。 |
| テーブル(表) | テーブルを追加します。 データや数字を並べる時などにご活用ください。 行や列の追加・削除は、左上に表示されるボタンより行えます。 |
| 引用 | 引用の段落を追加します。 |
| グリッド(分割) | 段落を横並びの2段・3段組にします。 グリッド数を選んだ後、ボタンから内容を追加してください。 |
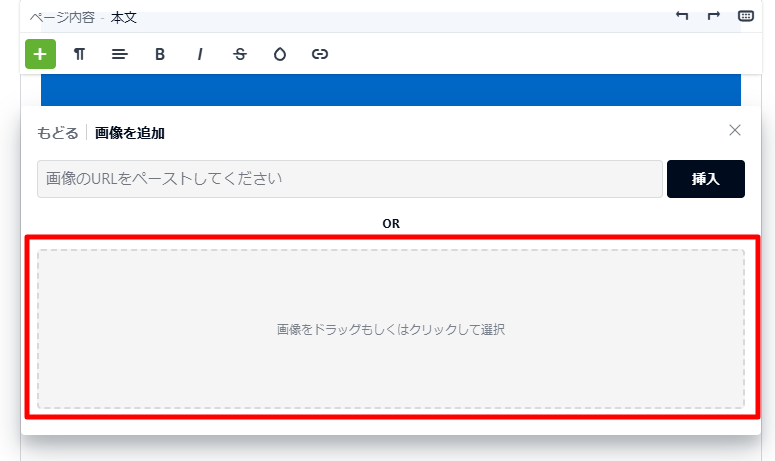
⚠️プロジェクトページ本文への画像の登録について
画像のURLまたはコピー&ペーストによる登録では画像が正常に表示されない場合があるため、アップロード形式(画像をドラッグまたはクリックして選択)での登録を推奨します。

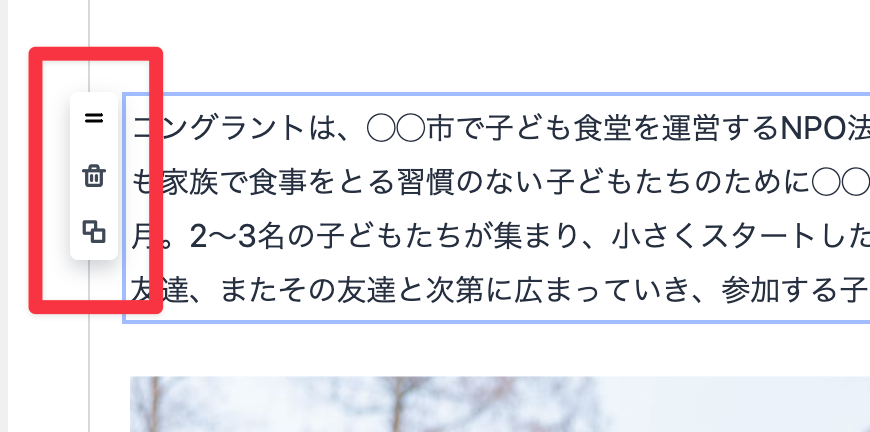
【ブロックの移動・削除・複製】

アイコン
クリックしたまま動かす(ドラッグする)とブロックを移動することができます。
ゴミ箱アイコン :
ブロックを削除します。
2つの四角のアイコン
ブロックを複製します。
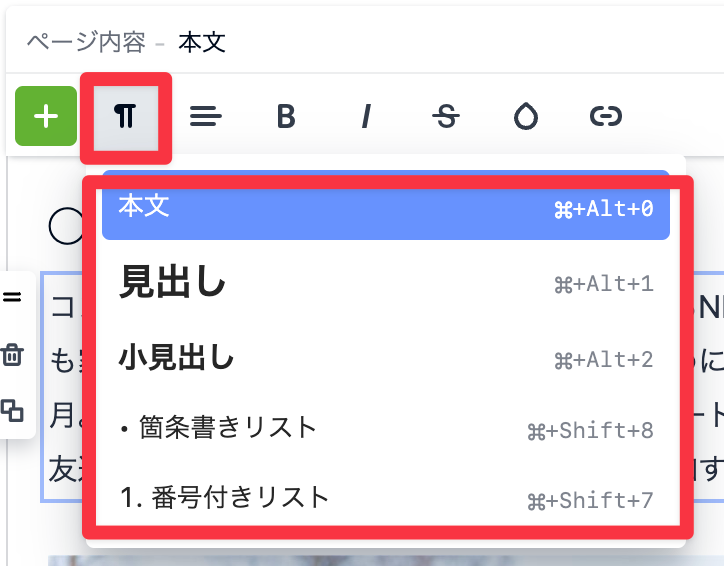
【本文ブロックのスタイル変更】

フォーマット
文章のスタイルを変更することができます。

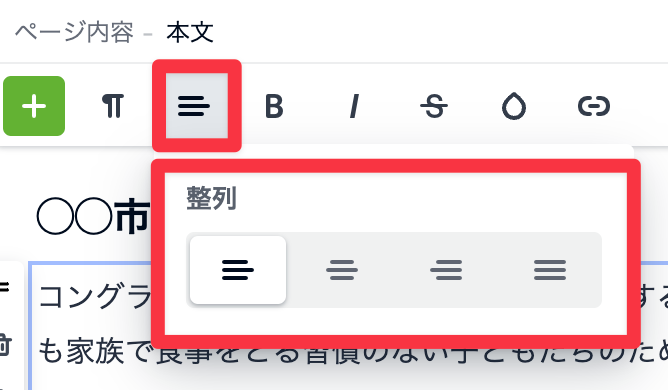
整列
文章の整列方向(左揃え・中央揃えなど)を変更することができます。

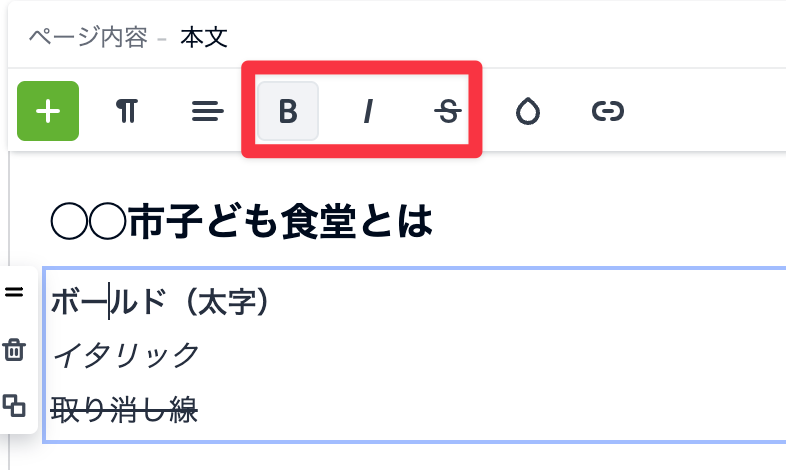
太字
選択したテキストを太字にできます。
イタリック
選択したテキストを斜め文字(イタリック)にできます。
取り消し線
選択したテキストを太字にできます。
プロジェクトページのフォントを変更することは出来かねます。目立たせたい部分は太字やインラインフォーマットなどをご活用下さい。

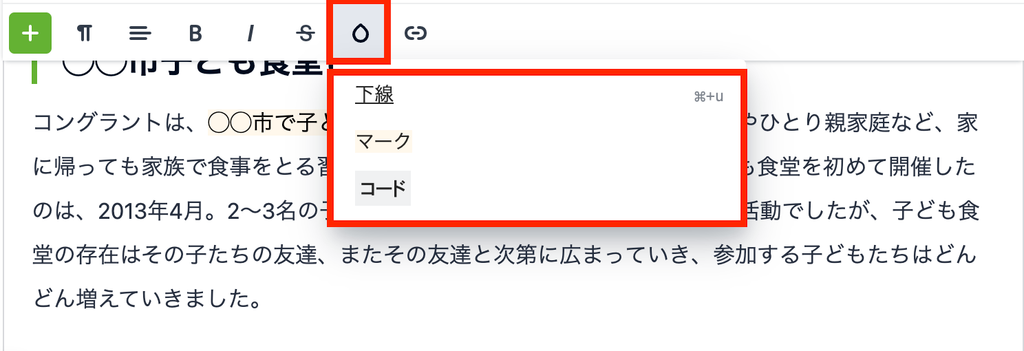
インラインフォーマット
選択したテキストを修飾できます。
プロジェクト編集>基本設定で選択したテーマカラーの透明度10%がハイライトカラーになります。



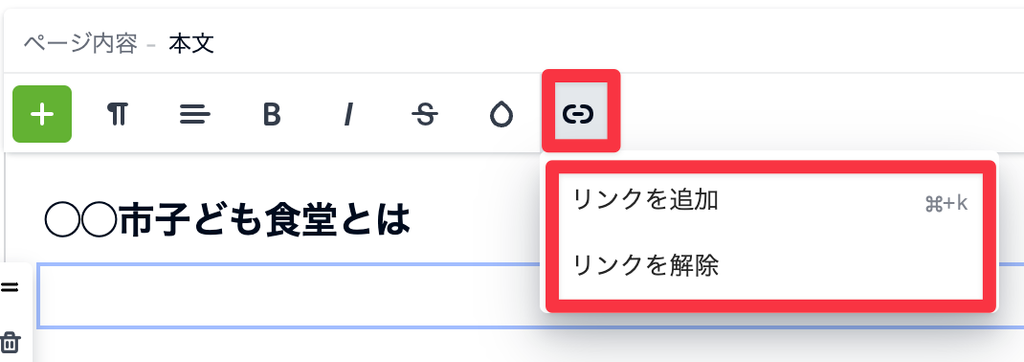
リンク
選択したテキストに外部ページへのリンクを設置することができます。
- ボタンをクリック
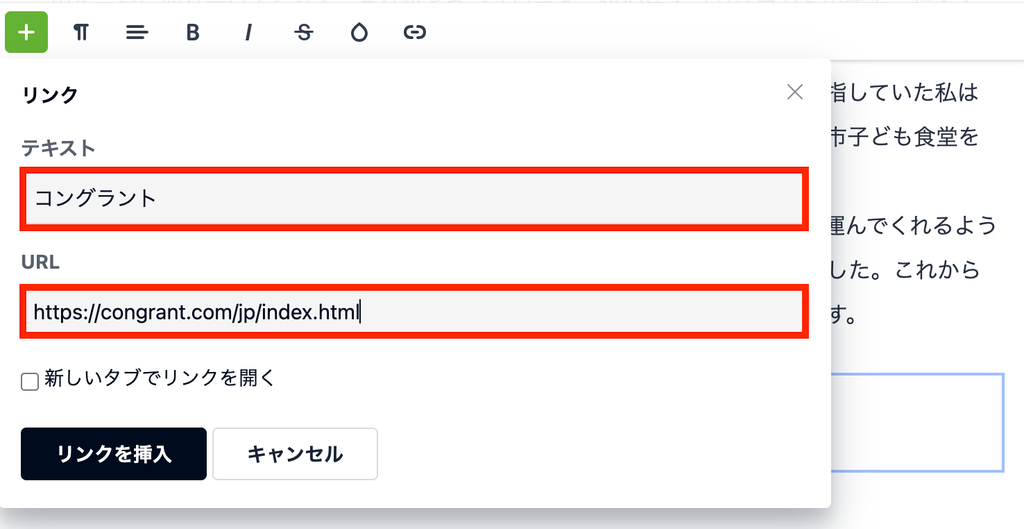
- 「テキスト」にテキストリンクにしたい文字、「URL」にリンクされるページのURLを入力し ボタンをクリック
フォーム編集
サポーターが寄付のお申し込みをする決済フォームの設定を編集できます。
詳細につきましては以下のページもご参照下さい。
| 決済頻度* | 単発・毎月・毎年から募集する決済頻度を選べます。 (プロジェクトタイプによります) |
|---|---|
| 募集するサポーター種別* | 個人・法人から選べます。 |
| 募集形式* | 自由入力・金額選択・プラン選択 (ベーシック・マンスリーファンディングのみ)・コース選択(クラウドファンディングのみ)から選べます。 ⚠️ 金額選択の選択肢とプランは最大20個まで設定可能です。 ⚠️ クラウドファンディングのページにコースを表示するには以下の設定が必要です。 1.プロジェクト編集>コースからコースを登録する 2.プロジェクト編集>フォーム編集>金額設定(単発)でを選択する |
| 入力項目 | 決済フォームでの入力項目の必須・任意・非表示を選べます。 デフォルトにない項目はカスタム項目として追加・編集することもできます。 ⚠️デフォルト項目の順番・項目名は変更できない仕様となっております。 カスタム項目は、基本設定>カスタム項目の決済またはサポーターからそれぞれ並び順を変更することが可能です。 カスタム項目 ⚠️「広報物掲載」のようにチェックボックス形式で サポーターに回答いただく項目は、必須にすることが出来かねます。 ※必須にしてしまうと「チェックをつけない」という選択が できなくなってしまうため 広報物掲載可否を必須項目とされたい場合は カスタム項目を設定することをご検討いただけますと幸いです。 カスタム項目 |
| 匿名寄付機能 | ユーザーが決済フォームでの詳細情報の入力をスキップできる機能です。 入力項目の必須・任意設定に関わらず、ユーザーはメールアドレスのみで決済を申し込めるようになります。 ⚠️ スタンダードプラン限定で匿名寄付時に表示される項目を設定できます。 |
コングラントで募集できる寄付金額の上限
| 決済方法 | 下限金額 | 寄付金額上限 |
|---|---|---|
| カード決済 (Apple Pay・Google Pay) | 500円 | 100万円 |
| 銀行振込 | 500円 | 1億円 |
複数プランの同時決済
「複数プラン同時申し込み機能」により、同一プロジェクト内でサポーターに1回の決済で複数プランを同時に3つまで支援いただくことが可能です。
- 選択可能な寄付プラン:決済頻度「単発」のプランのみ
- 決済方法:プロジェクトタイプ「ベーシック」で複数プランの同時申し込み機能を使用する場合は、カード決済・PayPay寄付・銀行振込・郵便振替から選択いただけます。
- 支援する寄付プランごとに決済方法を変えることはできかねます。
- PayPay寄付の詳細は以下のページをご参照下さい 【2024/9/6】PayPayによる寄付の受付開始(一部団体のみ)
設定方法
1.基本設定>寄付プランから単発の寄付プランを登録
2.プロジェクト編集>フォーム編集>金額設定(単発)でプラン選択を選ぶ
3.登録した寄付プランを選択
4.複数プランの同時決済「複数のプランを同時に決済できるようにする」にチェックを入れる
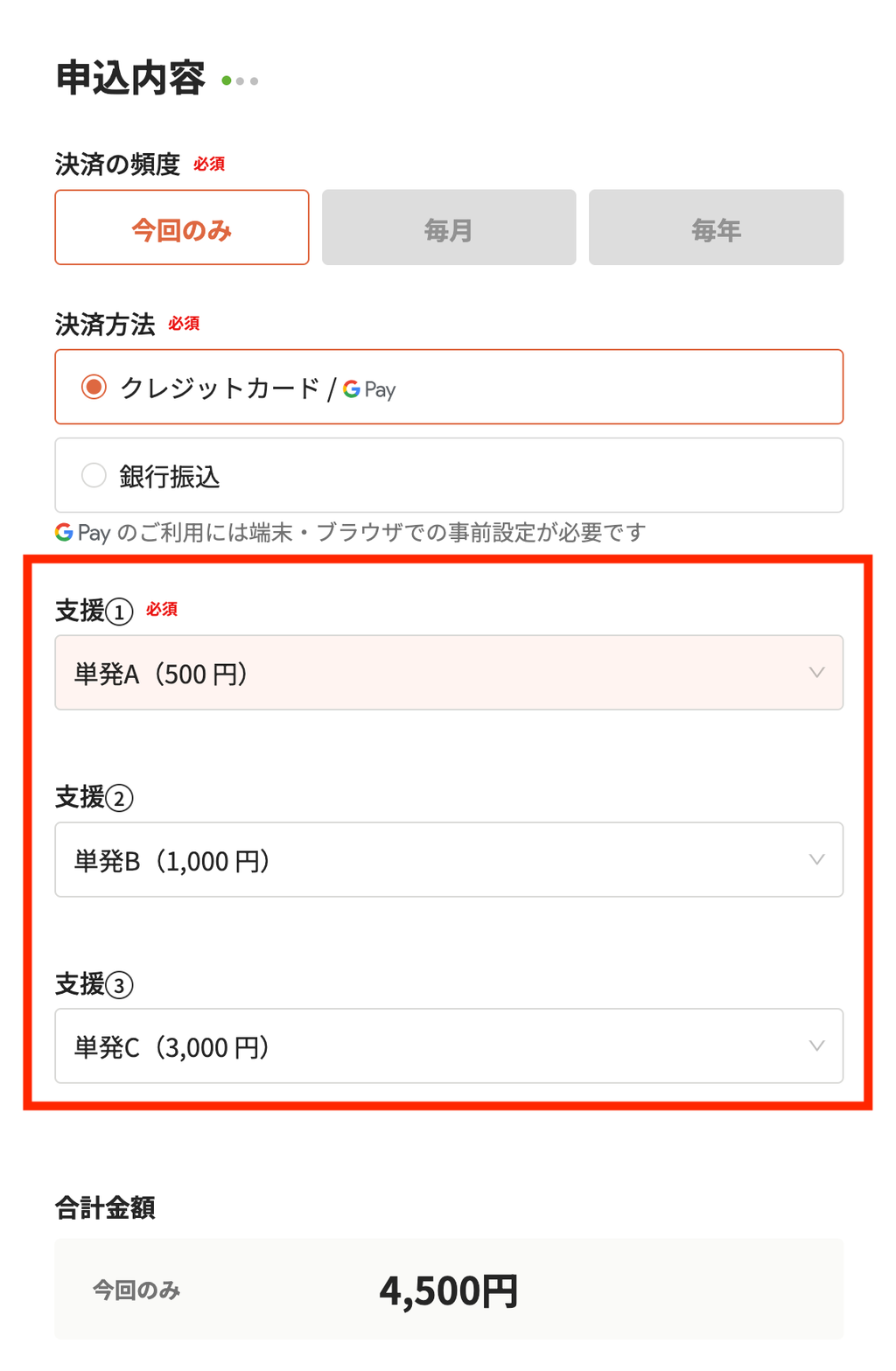
▼プロジェクト編集 ▼決済フォーム (3つのプランを選択した例)


複数プランの同時決済で生成されたデータについて
- サポーターレコードは1件のみ生成されます
- 決済レコードは選択した支援プランの数によって異なります
例)支援①②③を選択して決済をした場合は3つの決済レコードが生成されます
- 複数プランの同時決済で生成された決済データは領収書かんたん自動発行の対象外になります。領収書作成・発行は手動で行ってください。
詳細設定
プロジェクトの設定を編集できます。
| 決済方法 | プロジェクトページで受け付ける決済方法を選択できます。 (プロジェクトタイプにより受付可能な決済方法が異なります) 銀行振込・郵便振替の詳細は 銀行振込・郵便振替の決済 をご確認ください。 |
|---|---|
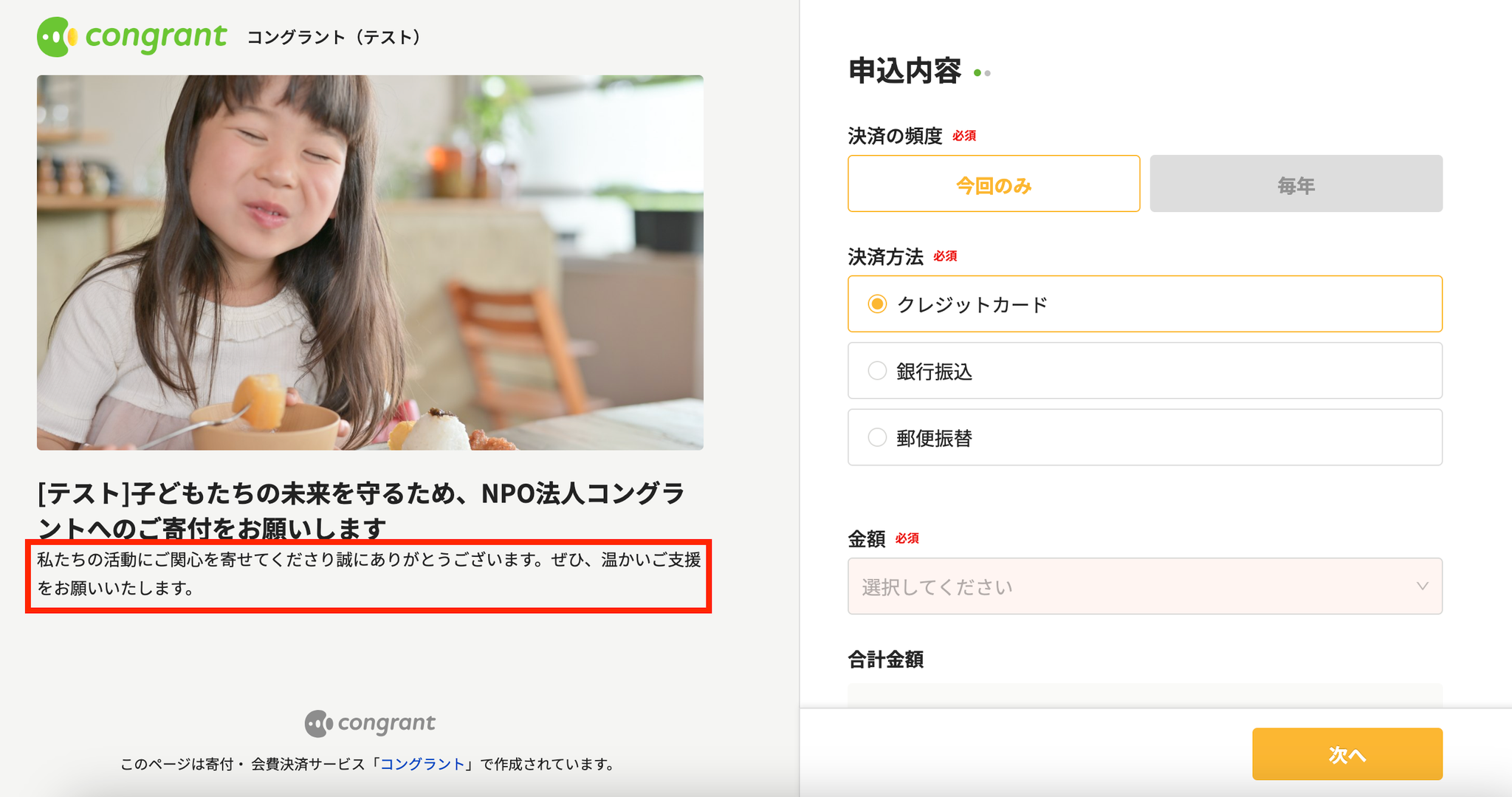
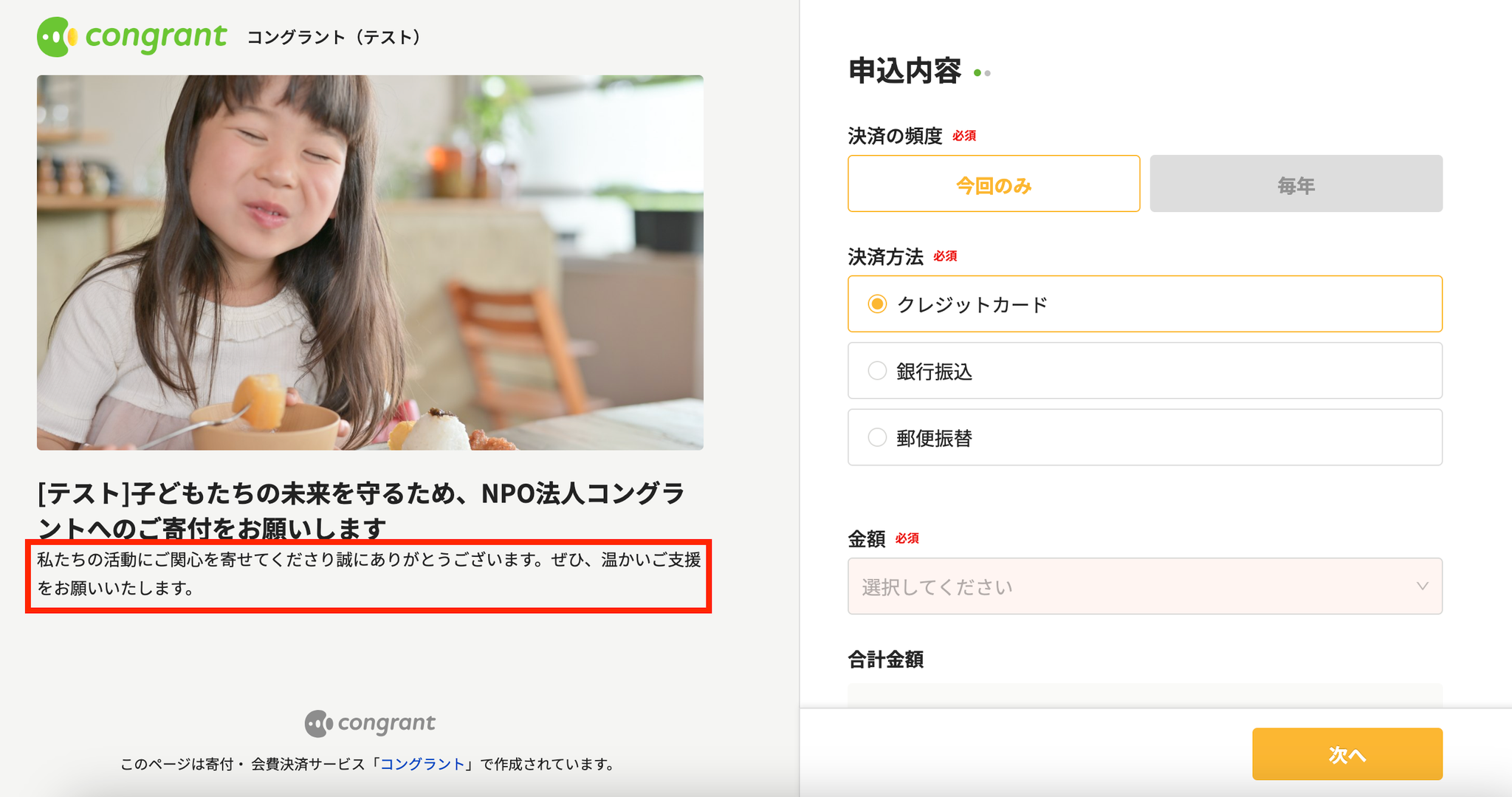
| フォーム画面の説明文 | 決済フォーム画面の説明文を編集することができます。 未設定の状態では下記の説明文が表示されます。 私たちの活動にご関心を寄せてくださり誠にありがとうございます。ぜひ、温かいご支援をお願いいたします。 |
| 確認事項 | 団体独自の確認事項を設定することができます。 ⚠️ HTMLタグはご利用いただけませんが、URLを記載すると自動でリンクになります。 URLの後ろに続けて文字を入力してしまうとリンクエラーになってしまいますので、URL記載後は改行などしていただきますようお願いいたします。 例:× 団体規則(http://congrant.com) ◯ 団体規則:http://congrant.com ⚠️文字数の上限は2,000字です。 上限を超えるようでしたらHP内に別途確認事項のページを作成しプロジェクト編集>詳細設定>確認事項に該当のページのリンクを添付いただくことをご検討ください。 |
| 完了画面のメッセージ | 決済完了画面のメッセージを編集することができます。 未設定の状態では下記のメッセージが表示されます。 ご支援のお申し込み、誠にありがとうございました。 ご登録いただいたメールアドレス宛に申し込み完了のメールが送信されておりますのでご確認お願いします。 |
| SNSシェア | 決済完了画面やプロジェクトページのトップ画像下にSNSシェアの案内を表示するかどうか設定できます。 |
| 翻訳 | にチェックを入れると、決済フォームに翻訳ウィジェットが表示されます。 また、決済フォームの翻訳ウィジェットで選択した言語に自動翻訳されます。 英語翻訳機能 |
| 決済完了メールの内容 | 決済完了メールの内容を編集することができます。
URLを添付することも可能です。
未設定の状態では下記の説明文が表示されます。
です。
当団体をご支援くださり誠にありがとうございました。
今後とも応援いただけますと幸いです。 サポーター・団体にはどんなメールが送られますか? |
| 活動報告・応援コメント | 活動報告・応援コメント機能を利用するかどうか設定できます。 活動報告を更新・SNSでシェアする 応援コメントを確認・返信・SNSシェアする |
| 限定公開 | プロジェクトを限定公開するかどうか設定できます。 限定公開にするとGoogleなどの検索エンジンからのクローリングをブロックでき、コングラントのホームページにも掲載されません。 ⚠️ すでに検索エンジンに掲載されてしまっている場合、限定公開機能を使っても非掲載にはできません。検索エンジンに掲載されたくない場合は必ず公開申請前に限定公開にチェックを入れて申請を行なってください。 ⚠️ 限定公開のプロジェクトの場合、SNSシェアにチェックをつけても、ボタンは表示されません。 限定公開に設定したプロジェクトページには、閲覧パスワードを設定できます。 ページを一般公開するのではなく、社内募金などクローズドなプロジェクトで特定の人にのみ公開ページを共有し決済いただきたい場合にこの限定公開機能をご活用ください。 クラウドファンディング・マンスリーファンディングのページでは寄付の受付開始後、限定公開に設定したり、限定公開から一般公開に変更することは出来かねます。 |
決済フォームの金額指定リンク機能 を使用すると決済方法や頻度、決済金額がセットされた状態の決済フォームにリンクさせることができます。
次のようなケースでご利用いただけますので、プロジェクトページの公開後にご設定下さい。
- 決済フォームの金額にはじめから特定の金額や寄付プランを設定したい
- ホームページに金額選択ボタンを用意して、各ボタンからあらかじめ金額が設定された決済フォームに遷移させたい
- 決済方法で「銀行振込」が選択された状態の決済フォームをサポーターに案内したい
- 英語に翻訳された状態の決済フォームをサポーターに案内したい
決済フォームのデフォルトの入力項目に注意書きを追加いただくことは出来かねます
プロジェクト編集>詳細設定の「フォーム画面」に注意書きを入れるなどの対応を検討いただけますと幸いです。
プロジェクト編集>詳細設定の「フォーム画面」に入力した内容は決済フォームの添付画像赤枠に表示されます。

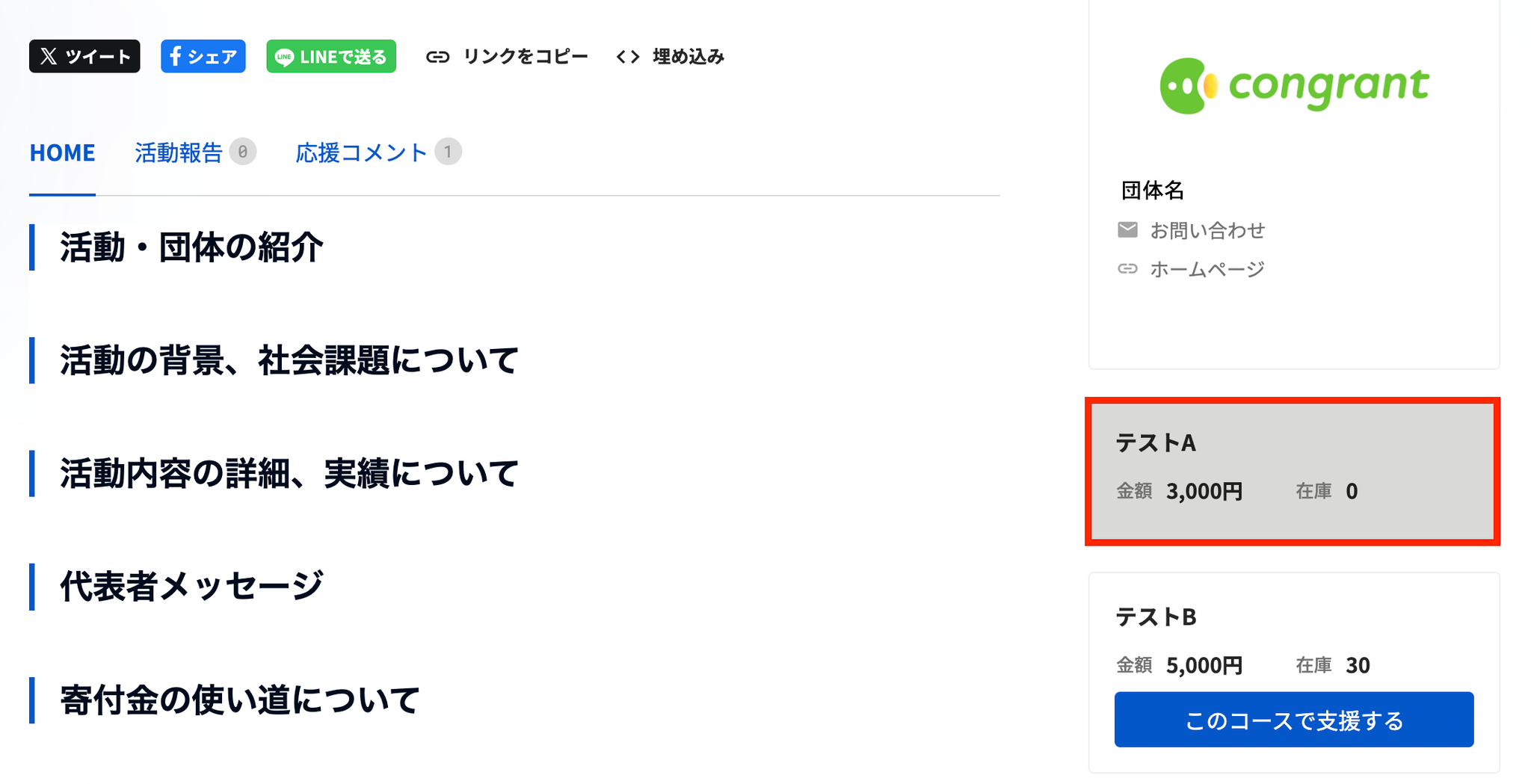
コース(クラウドファンディングのみ)
クラウドファンディングで募集するコースの内容や個数制限などを設定できます。
クラウドファンディングのコースは25個まで登録可能です。

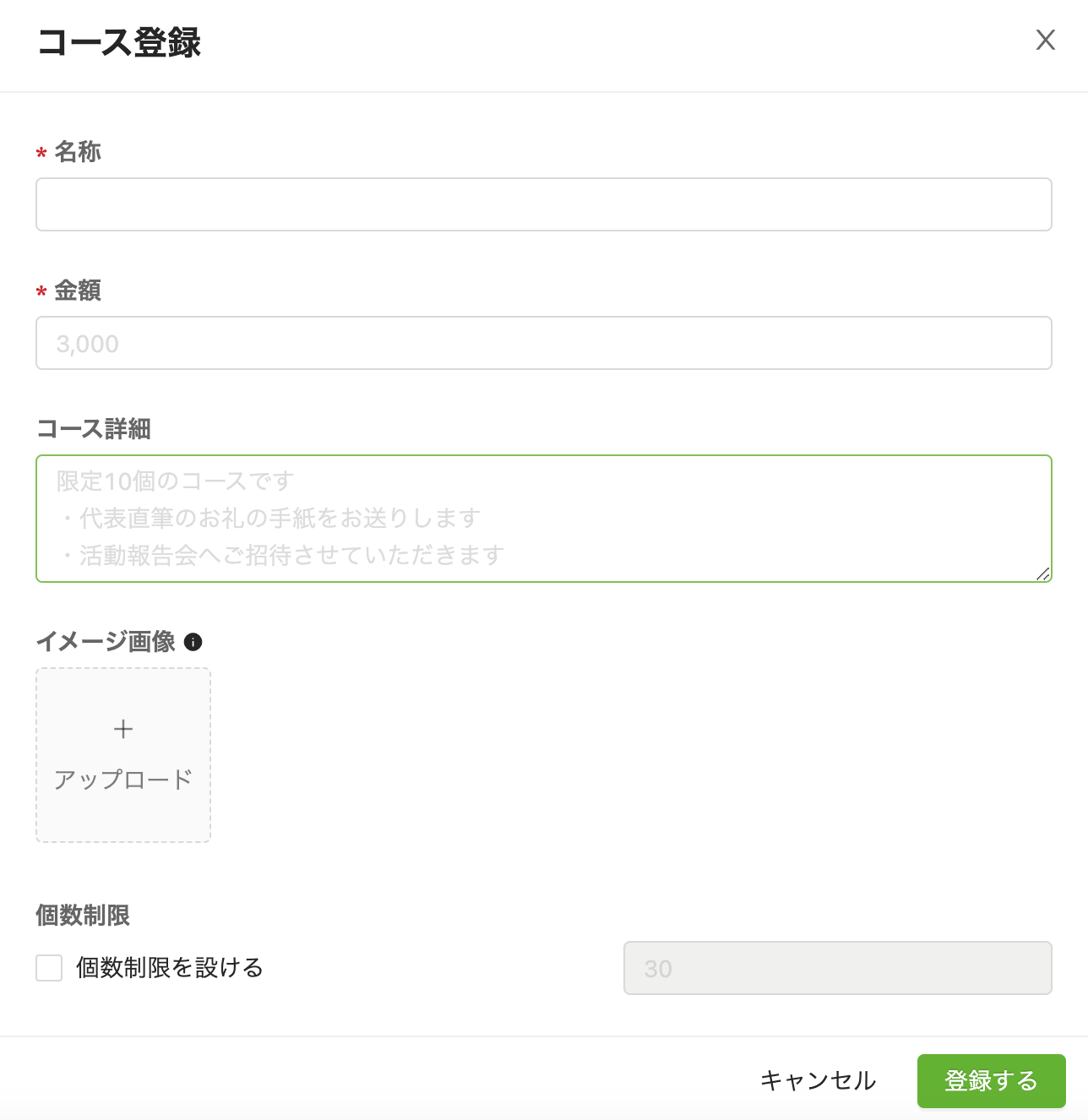
【コースの新規登録】
左下のボタンから新しくコースを登録できます。

| 名称* | コースの名称を設定できます。 |
|---|---|
| 金額* | コースの金額を設定できます。各コースの金額に幅を持たせることはできないため、具体的な金額を設定して下さい。例)3000、5000 |
| コース詳細 | コースの内容説明を記入できます。 リターンを設定する場合、こちらにリターン内容や個数などをご記入ください。 ⚠️ リターンの対価 (販売価格等)をプロジェクトページなどに記載いただくことは出来かねます。 リターン(返礼品)を設定することはできますか? |
| イメージ画像 | コースのイメージ画像を1枚まで設定できます。 リターンを設定する場合、こちらにリターン品の写真などを設定してください。 推奨形式: ・JPEG、PNG ・横1280×縦720px(比率16:9) |
| 個数制限 | コースに個数制限を設けたい場合、こちらにチェックを入れ、在庫数を設定してください。 在庫が設定されている場合のみ在庫数が表示されます。 |
個数制限に達したクラウドファンディングのコースは申込時に選択できなくなります。
▼決済フォーム

▼プロジェクトページ

【コースの並び替え・編集・複製】
アイコン
クリックしたまま動かす(ドラッグする)とコースを並び替えることができます。
ボタン
コースを編集することができます。編集後は保存ボタンをクリックして完了してください。
ボタン
をクリックすると、コースを削除します。
公開前のプロジェクトページ・決済フォームのプレビュー
プレビュー用URLはページ公開後の公開URLとは異なりますのでご注意ください。
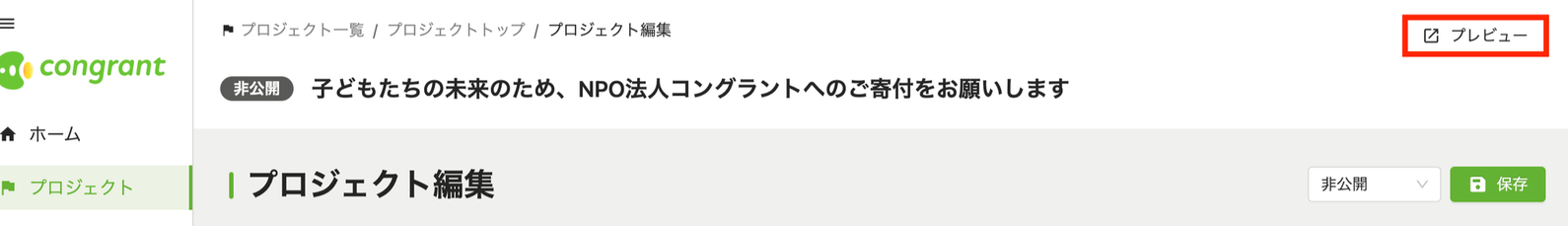
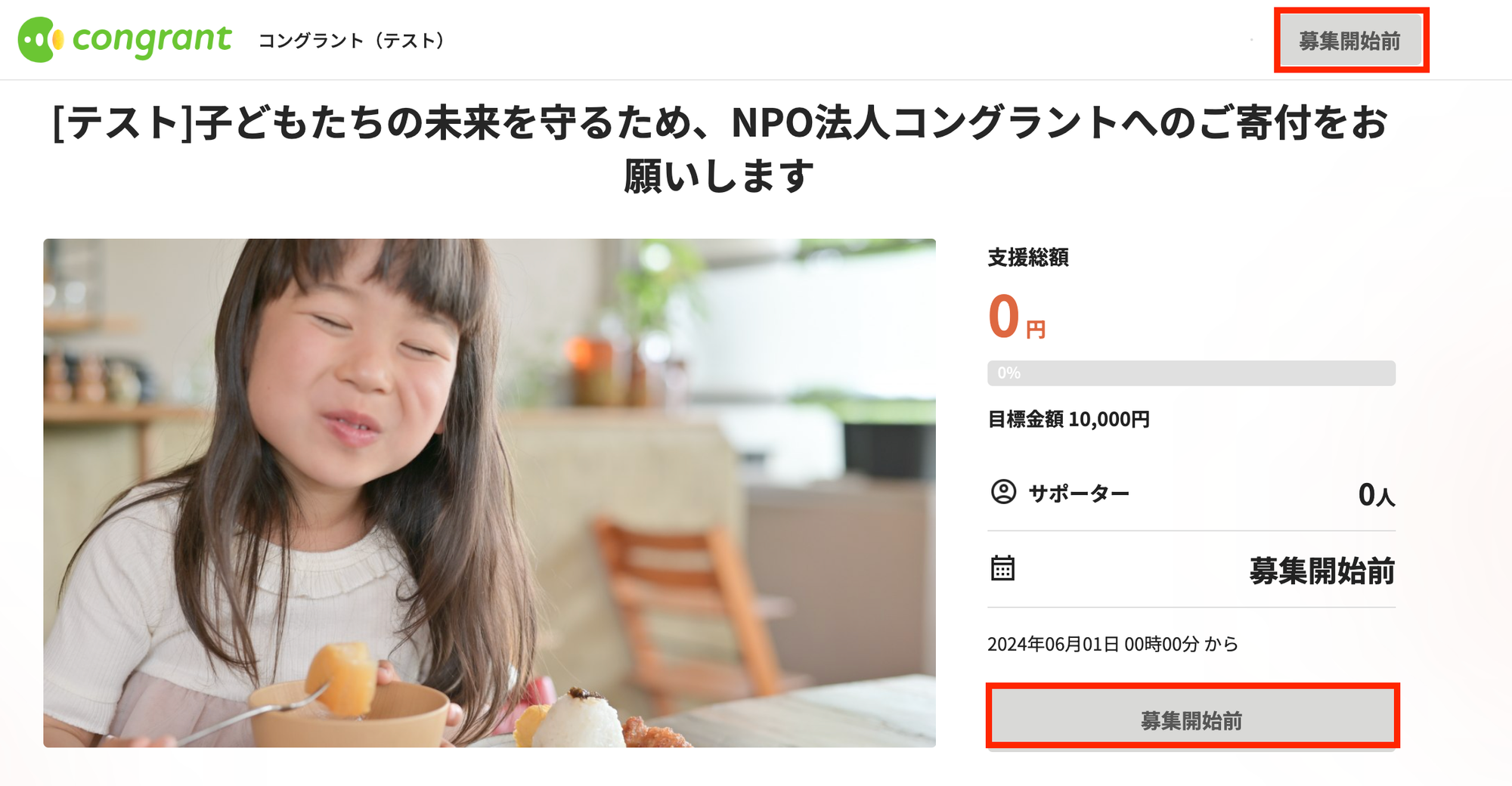
- プロジェクトページのプレビュー:プロジェクト編集画面右上のボタンをクリック プロジェクト編集画面>基本設定・ページ編集に記載した内容が反映されます。

- サポーターが寄付のお申し込みをする決済フォームのプレビュー: プロジェクトページ右上のボタンをクリック プロジェクト編集>フォーム編集・詳細設定(一部)の設定が反映されます。 決済フォームに表示する項目を設定・追加することはできますか? ※ボタンの表記はプロジェクト編集>基本設定>ボタンテキストから変更出来ます。

注意事項
・決済防止のため決済フォームSTEP2以降のページには遷移できません。
・プレビューには以下の内容が反映されます。
非公開のプロジェクトページ:最終編集
審査中・公開保留のプロジェクトページ:最終保存した内容
・プレビューURLはプロジェクトページ公開後の公開URLとは異なりますのでご注意下さい。
<公開中のプロジェクトページ>決済フォームへのアクセスについて
公開したプロジェクトページは、プロジェクト編集>基本設定で設定した受付開始日時までは
団体・サポーターともに決済フォームにアクセスできない仕様となっております。

プロジェクトページの編集
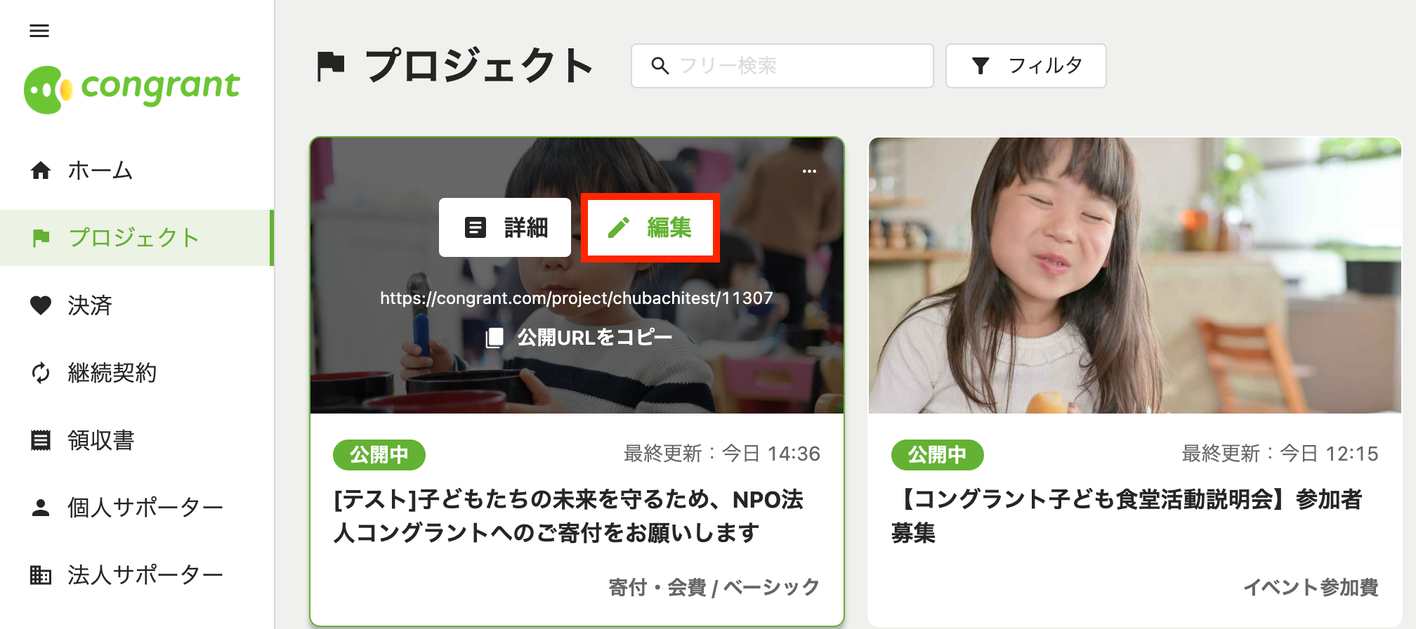
非公開状態で保存したプロジェクトページや公開中のプロジェクトページを再度編集したい場合は、プロジェクト>該当のプロジェクトページのトップ画像にマウスをのせた時に表示される ボタンからページを編集いただけます。

プロジェクトページの複製 既存のプロジェクトページと同じ内容のプロジェクトを実施する場合は、複製機能をご利用いただくことで短時間でプロジェクトページを作成することが出来ます。
複製元のプロジェクトページの決済情報などは引き継がれません。また公開中のプロジェクトページと記載内容が同じであってもページを公開するには審査が必要ですのでご注意下さい。
- プロジェクト>複製したいプロジェクトページのトップ画像の右上にマウスをのせる
- ボタンをクリック

- プロジェクトページの審査結果の通知先について プロジェクトページの審査結果は、 団体設定>ユーザー管理>管理者ユーザーのメールアドレス宛に送信されます。 受信先アドレスの変更方法につきましては、以下のページをご参照ください。 決済メールや審査結果の受信先メールアドレスを変更することはできますか?
- 内容に不備があった場合 内容に不備や問題があった場合、ページは公開されません。 運営から修正内容が記載されたメールが届きますので、該当箇所を修正し再度公開申請をしてください。
公開後のプロジェクトページの編集・非公開・削除については以下のページをご参照下さい。
使い方
よくある質問